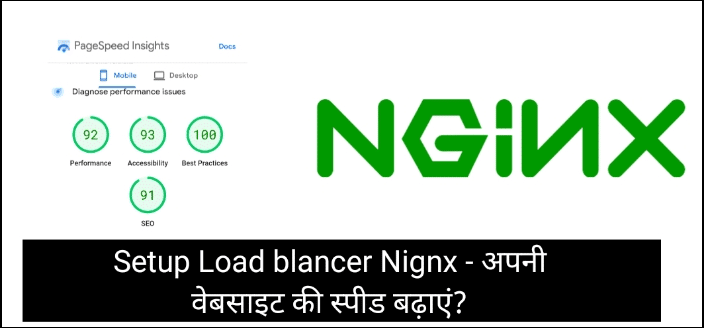
बहुत से लोगों द्वारा मुझसे यह अक्सर यह पूछा जाता है कि किस तरह से हम अपने ब्लॉग या वेबसाइट की सिक्योरिटी बढ़ा सकते हैं। इसके साथ ही अपनी वेबसाइट की स्पीड कैसे बढ़ा सकते हैं और गूगल स्पीड टेस्ट पर अच्छा स्कोर और कर सकते हैं। अगर आप भी अपना वर्डप्रेस की वेबसाइट के स्पीड से परेशान है तो हम आज के हमारे इस लेख में उन सारे पहलुओं पर बात करेंगे जिससे कि आप अपने वर्डप्रेस की वेबसाइट की स्पीड तो बढ़ाई ही सकते हैं साथ में अपने वेबसाइट की सिक्योरिटी भी बढ़ा सकते हैं। आज मैं आपको अपने इस लेख में Setup Load blancer Nignx – अपनी वेबसाइट की स्पीड बढ़ाएं? इस बारे में जानकारी उपलब्ध कराने वाला हूं।
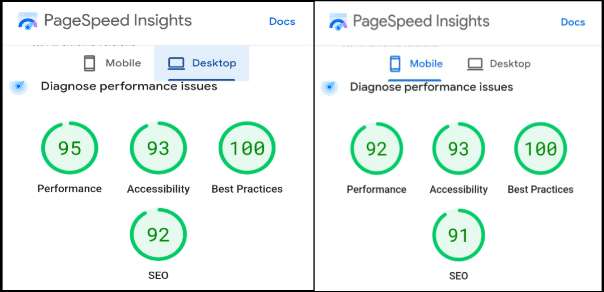
हालांकि, आपको मैंने जिस तरह से अपने लोड बैलेंसर को कंफी कर किया है यह कस्टमाइज कंफीग्रेशन है। हाल फिलहाल में मैंने अपने एक दोस्त की वेबसाइट के लिए यह काम किया था। इसके रिजल्ट काफी चौंकाने वाले थे। इसलिए मैंने यह सोचा कि क्यों ना आप लोगों के साथ भी इस कंफीग्रेशन को साझा किया जाए। जरा देखिए नीचे Google speed test के इस स्क्रीन शॉट को।
Mobile और Desktop पर वेबसाइट की स्पीड गूगल स्पीड टेस्ट रिजल्ट

जैसा कि आप ऊपर देख सकते हैं की वेबसाइट ने गूगल टेस्ट रिजल्ट पर काफी अच्छा प्रदर्शन किया है। आप भी अपने वेबसाइट की स्पीड बढ़ा सकते हैं। और गूगल सर्च इंजन पर टॉप रैंकिंग करने में सक्षम हो पाएंगे।
टुटोरिअल शुरू करने से पहले मैं आपको कुछ, अपने वर्डप्रेस ऑप्टिमाइज करने से पहले आपको अपने वर्डप्रेस की वेबसाइट पर निम्नलिखित चीजों को जांच लें।
- होस्टिंग के लिए आप कम से कम वर्चुअल प्राइवेट सर्वर का इस्तेमाल करें। शेयर्ड होस्टिंग पर आपको रिसोर्सेस को इस्तेमाल करने के लिए इतनी छूट नहीं मिलती है।
- बढ़िया ऑप्टिमाइज थीम का इस्तेमाल अपने वर्डप्रेस वेबसाइट के लिए करें। मेरी सलाह रहेगी कि आप Generatepress theme का इस्तेमाल अपने वर्डप्रेस की वेबसाइट के लिए कर सकते हैं। क्योंकि यह थीम ऑप्टिमाइज करने में काफी आसान है और लाइटवेट थीम है।
- Wp Rocket/W3 Total Cache file जैसे कैशिंग प्लगइन का इस्तेमाल आप अपने वर्डप्रेस पर की वेबसाइट के लिए कर सकते हैं।
- अंत में, हमारी यह सलाह रहेगी कि आप अपने वर्डप्रेस की वेबसाइट में कम से कम प्लगइन का इस्तेमाल करें ताकि अननेसेसरी js/css फाइल के चलते आपकी वर्डप्रेस की वेबसाइट धीमी ना हो।
हमारे आज के इस ट्यूटोरियल में हम 4 वर्चुअल प्राइवेट सर्वर ले रहे हैं। और सिक्योरिटी को ध्यान में रखते हुए हम अपने मुख्य वेब सर्वर के आगे दो Proxy Server और एक loadblancer का इस्तेमाल करेंगे। हमारा यह वेब इंफ्रास्ट्रक्चर कुछ इस तरह से दिखाई देगा। जिसे आप नीचे दिए गए तस्वीर में देख सकते हैं।

हां, यह इंफ्रास्ट्रक्चर थोड़ा सा अजीब है क्योंकि दो प्रोक्सी सर्वर का इस्तेमाल अपने मुख्य सरवर के आगे और साथ में लोड बैलेंसर का इस्तेमाल करना। इसके पीछे वजह यह है कि हम अपने मुख्य वेबसाइट को किसी भी तरह के cdn का इस्तेमाल नहीं कर रहे हैं। और आगे हमने छोटे-छोटे Proxy Server और Loadblancer रखे हैं। जिसे बाद में हमारे वेबसाइट की ट्रैफिक बढ़ने पर बड़ा किया जा सकता है। इसके अलावा हमने इस इंफ्रास्ट्रक्चर के बारे में इसलिए भी सोचा था कि हम अपने वर्डप्रेस की मुख्य सर्वर को ज्यादा सिक्योरिटी दे सके। लोड बैलेंसर आपके दोनों प्रोक्सी सर्वर पर Round Robin Method के जरिए रिक्वेस्ट भेजेगा। लेकिन, Proxy Server आपके मुख्य सर्वर पर बार-बार रिक्वेस्ट ना भेजें इसलिए हमने Proxy Server पर fastcgi Cache और Preload जैसे Configuration का इस्तेमाल किया है। जिससे कि आप के मुख्य वेब सर्वर पर लोड कम पड़ेगा। तो चलिए हम यह जानते हैं कि किस तरह से आप Setup Load blancer Nignx – अपनी वेबसाइट की स्पीड बढ़ाएं?
Setup Load blancer Nignx – अपनी वेबसाइट की स्पीड बढ़ाएं?
जैसा कि हमने आप सभी लोगों को पहले ही यह जानकारी दी है कि इस ट्यूटोरियल के लिए हम 4 वर्चुअल प्राइवेट सर्वर ले रहे हैं। जिसमें से एक वेब सर्वर पर हमारा वर्डप्रेस का मुख्य आईपी एड्रेस मौजूद है। दो प्रोक्सी वेब सर्वर का इस्तेमाल कर रहे हैं और एक लोड बैलेंसर का इस्तेमाल किया जा रहा है। चलिए उदाहरण के लिए
- मुख्य वर्डप्रेस की सर्वर Ip Address – 10.11.11.1 हालांकि इस सरवर का इस्तेमाल हम केवल अपने वर्डप्रेस की वेबसाइट को होस्ट करने के लिए करेंगे।
- Proxy Server हम दो प्रोक्सी सर्वर का इस्तेमाल कर रहे हैं। जो कि हमारे वर्डप्रेस की वेबसाइट को रिवर्स प्रोक्सी करेगा। Ip Address – 10.11.11.2 और Ip Address – 10.11.11.3 . इसी रिवर्स प्रोक्सी सर्वर पर हम fastcgi Cache और website Preload को कंफीग्रेटर करेंगे। ताकि की यूज़र द्वारा कोई भी रिक्वेस्ट लोड बैलेंसर से प्रोक्सी सर्वर पर आने के बाद हमारे मुख्य वर्डप्रेस के सर्वर तक ना पहुंचे।
- Load Balancer के रूप में हम यहां पर Nginx लोड बैलेंसर का इस्तेमाल कर रहे हैं। इसी लॉडबैलेंसर पर हम Round Robin मेथड के जरिए दोने प्रोक्सी सर्वर पर रिक्वेस्ट भेजेंगे। Ip Address – 10.11.11.4 इसी के साथ ही हम आप सभी लोगों को यह भी सिखाएंगे कि किस तरह से आप अपने load balancer पर SSL Lets encrypt certificate इंस्टॉल करेंगे। जोकि Automatically आपके सरवर पर रिनुअल हो जाएगी।
सबसे पहले हम अपने प्रोक्सी वेब सर्वर को किस तरह से कॉन्फ़िगर करना है इस बारे में जानकारी लेंगे। इसके बाद हम अपने लोड बैलेंसर की कंफीग्रेशन करेंगे। ताकि वह दोनों प्रोक्सी सर्वर पर यूजर की रिक्वेस्ट भेज सकें।
Steup Reverse Proxy Web Server – रिवर्स प्रोक्सी वेब सर्वर को किस तरह से सेटअप करें?
सबसे पहले आप अपने रिवर्स प्रोक्सी वेब सर्वर वर्चुअल प्राइवेट सर्वर के टर्मिनल पर लॉगिन हो जाइए। और सबसे पहला काम आपको अपने वर्चुअल प्राइवेट सर्वर को अपडेट और अपग्रेड करना है। इसके लिए हम, Nginx Reverse Proxy वेब सर्वर को स्थापित करेंगे। इसी ट्यूटोरियल के जरिए आपको अपना दूसरा रिवर्स प्रोक्सी वेब सर्वर को भी स्थापित कर लेना है। अपने वर्चुअल प्राइवेट सर्वर को अपडेट और अपग्रेड करने के लिए अपने टर्मिनल में आपको यह कमांड डालना होगा। ध्यान रहे कि हम अपनी इस ट्यूटोरियल के लिए चार Ubuntu 18.04 वेब सर्वर का इस्तेमाल कर रहे हैं।
sudo apt update
sudo apt upgrade
Nginx को अपने वर्चुअल प्राइवेट सर्वर पर इंस्टॉल करना, इंस्टॉल करने के लिए आप नीचे दिए गए कमांड को अपने टर्मिनल में डालेंगे।
apt-get install nginx -y
एक बार आपके बचपन प्राइवेट सर्वर पर Nginx install हो जाएगा तो आपको अपने वर्चुअल प्राइवेट सर्वर पर इससे enable और रीस्टार्ट करने की जरूरत है। इसके लिए आप निम्नलिखित कमांड डालेंगे।
systemctl start nginx
systemctl enable nginx
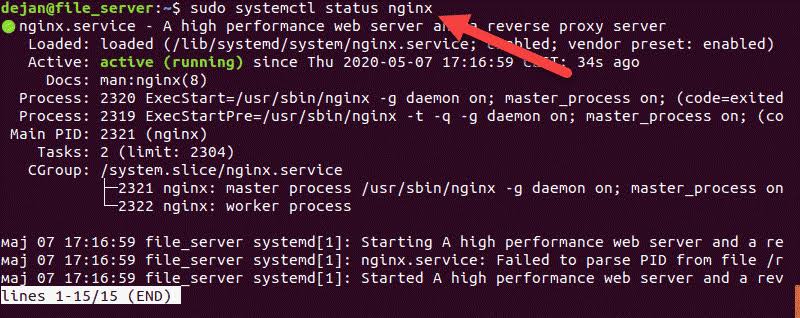
आपके वेब सर्वर पर Nginx सही से इंस्टॉल हुआ है या नहीं यह जानने के लिए आप यह कमांड डाल करके इसकी स्टेटस की जांच कर कर सकते हैं।
systemctl status nginx
इसके बाद कुछ इस तरह का स्क्रीन आपके सामने आएगा जिसमें युवा लिखा होगा।

अभी तक आपने अपने वर्चुअल प्राइवेट सर्वर पर Nginx को अच्छी तरह से इंस्टॉल कर लिया है और यह Active running state पर है। अब आपको अपने Main WordPress वेब सर्वर के लिए इसमें एक वर्चुअल होस्ट बना करके, रिवर्स प्रोक्सी और fastcgi cache , Preload आदि चीजें के लिए कंफीग्रेशन करना होगा। हम सबसे पहले रिवर्स प्रोक्सी की कंफीग्रेशन करेंगे।
Setup Nginx Reverse Proxy for WordPress – वर्डप्रेस वेबसाइट के लिए रिवर्स प्रोक्सी को कॉन्फ़िगर करें।
हमने अभी तक अपनी वर्चुअल प्राइवेट सर्वर पर Nginx वेब सर्वर को अच्छी तरह से इंस्टॉल कर लिया है। अब हमें अपने लिए एक वर्चुअल होस्ट बनाने की जरूरत है। इसके लिए हमें अपने वर्चुअल प्राइवेट सर्वर पर एक फाइल बनाना होगा। इसके लिए हम यह कमांड डालेंगे और इसे edit करके save कर लेंगे। अगर कोई डिफॉल्ट साइट है तो उसे पहले हम रिमूव करेंगे।
sudo rm /etc/nginx/sites-enabled/default
इसके बाद हम एक वर्चुअल होस्ट बनाएंगे। इसके लिए आप अपने टर्मिनल पर यह कमांड डालेंगे और इसे एडिट करके सेव कर लेना है।
nano /etc/nginx/conf.d/proxy1.conf
इस फाइल के अंदर आपको यह code , Copy & paste करना होगा और इसे अपनी जरूरत के अनुसार आपके वर्डप्रेस की मुख्य आईपी ऐड्रेस हमारी इस ट्यूटोरियल में Ip Address – 10.11.11.1 के बदले आपको अपने वर्डप्रेस की आईपी एड्रेस डालने की जरूरत है।
जैसा कि आप ऊपर देख सकते हैं हमने Red color से उन लाइन को रंग किया है जिसे आपको अपने आईपी एड्रेस के साथ में बदलना है। पहले वाले पर आप अपने वर्चुअल प्राइवेट सर्वर का आईपी एड्रेस डालेंगे। दूसरे वाले पर आप अपने वर्डप्रेस की आईपी एड्रेस डालेंगे। अपने आईपी एड्रेस के साथ बदल लेने के बाद इसे सेव कर दें। आपका कंफीग्रेशन सही तरीके से हुआ है यह नहीं यह जानने के लिए आप अपने टर्मिनल पर यह कमांड डालें।
sudo nginx -t
जब आप यह कमांड डालेंगे तो आपको आउटपुट के रूप में कुछ इस तरह का मैसेज दिखाई देगा।
nginx: the configuration file /etc/nginx/sites-available/NginxProxy syntax is ok nginx:
configuration file /etc/nginx/sites-available/NginxProxy test is successful
Setup fastcgi Cache in Reverse Proxy – fastcgi Cache की कंफीग्रेशन करें
अब आपको अपने Web Server पर fastcgi Cache को कंफीग्रेशन करना है। इसके लिए आपको अपने Nginx web Server की डिफॉल्ट वर्चुअल होस्ट पर कुछ बदलाव करने होंगे इसके लिए आप अपने टर्मिनल पर यह कमांड डालेंगे।
sudo nano /etc/nginx/nginx.conf
ध्यान रखें – इसके बाद आपको नीचे दिए गए दो लाइनों को http {..} के अंदर कॉपी पेस्ट करना है।
जैसे कि आप नीचे दी गई तस्वीर में देख सकते हैं।

इस फाइल को एडिट करके इसे भी आपको सेव कर लेना है। एक बार फिर से आपको आपके वर्चुअल होस्ट फाइल को एडिट करने की जरूरत है। इसके बाद आप यहां पर इसे fastcgi Cache के लिए कंफीग्रेशन करेंगे। इसके लिए यह कमांड आप अपने टर्मिनल पर डालेंगे।
nano /etc/nginx/conf.d/proxy1.conf
Red Color से हाइलाइटेड किए गए लाइनों को आप इसी तरह से अपने फाइल में Copy & paste कर लेंगे। और इस फाइल को सेव कर देंगे।
अब आपको अपने Nginx Server , पर Preloaded की सेटिंग करनी है। जिससे कि आपके मुख्य वर्डप्रेस की वेब सर्वर पर अधिक लोड ना लगे। और आपका लोड बैलेंसर रिक्वेस्ट सीधा आपके प्रोक्सी सर्वर से ही आए। इसके लिए आप यहां कमांड अपने टर्मिनल पर डालेंगे।
wget -m -p -E -k https://www.yourdomain.com/
ध्यान रहे www.yourdomain.com की जगह आप अपने वर्डप्रेस वेबसाइट का डोमेन नेम डालेंगे। इस पूरी प्रक्रिया में थोड़ा समय लग सकता है लेकिन आपकी वेबसाइट पर मौजूद सभी फाइल है आपके प्रोक्सी सर्वर पर स्टोर हो जाएगी। यह समय इस बात पर निर्भर करता है कि आपकी वर्डप्रेस की वेबसाइट कितनी बड़ी है।
एक बार सारी प्रक्रिया पूरी हो जाने के बाद अगर आपके मुख्य सरवर यानी वर्डप्रेस के साइट पर किसी भी तरह की कोई भी बदलाव आती है तो इसके लिए आप प्रोक्सी सर्वर पर cronjob सेट कर सकते हैं ताकि यह समय समय पर आप के मुख्य सरवर से फाइलों को डाउनलोड करके आपके प्रोक्सी सर्वर पर स्टोर करके रख सके। इसके लिए हम इसे इस तरह से सेटअप करेंगे। अपने टर्मिनल पर आप यह कमांड डालें और नीचे दिए गए कोड को पेस्ट करें।
crontab -e
Crontab फ़ाइल के अंत में निम्न पंक्ति रखें। /tmp/ramdisk/ एक RAM डिस्क है जिसे मैंने फ़ाइलों को संग्रहीत करने के लिए बनाया है, इसलिए सामग्री RAM में लिखी जाएगी और मेरा SSD जल्दी खराब नहीं होगा।
@hourly rm /tmp/ramdisk/www.yourdomain.com/ -rf ; wget -m -p -E -k -P /tmp/ramdisk/ https://www.yourdomain.com/
फ़ाइल को सहेजें और बंद करें। (मुझे पता है कि यह समस्या को हल करने का एक बहुत अच्छा तरीका नहीं है, लेकिन यह काम पूरा करता है।)
अब आपको अपने दूसरे प्रोक्सी सर्वर को भी इसी तरह से सेट अप करने की जरूरत है। हम अपने दूसरे प्रो की सरवर जिसकी आईपी ऐड्रेस Ip Address – 10.11.11.3 उसे भी इसी तरह से सेटअप कर लेंगे। वर्चुअल होस्ट को सेटअप करते वक्त आप आईपी एड्रेस को चेंज करना ना भूलेगा। दूसरे प्रोक्सी सर्वर को से टक्कर लेने के बाद अब बारी आती है कि हम अपनी लोड बैलेंसर को सेटअप करेंगे जिसकी आईपी ऐड्रेस Ip Address – 10.11.11.4 है।
Setup Load Balancer Nginx – Nginx लोड बैलेंसर की कंफीग्रेशन
अब बारी आती है कि आप अपने लोड बैलेंसर दोनों प्रोक्सी सर्वर के आगे कंफीग्रेशन करेंगे। जिससे कि आपकी यूजर की सारी रिक्वेस्ट पहले लोड बैलेंसर पर आएगी। Round Robin मेथड के जरिए यह दोनों प्रोक्सी सर्वर पर आपके ट्राफिक को भेज देगा। प्रोक्सी सर्वर पर हमने पहले से ही अपनी वेबसाइट की सारी फाइल को Caching के साथ साथ Preload करके रखा हुआ है। जिस यह होगा कि सारी की सारी रिक्वेस्ट आपके यूजर्स को आपके प्रोक्सी सर्वर से ही मिल जाएगी। अगर कोई रिक्वेस्ट आपके प्रोक्सी सर्वर पर मौजूद नहीं होगा तो वह आपके मुख्य वर्डप्रेस की सर्वर पर फॉरवर्ड कर दी जाएगी। लेकिन ऐसा बहुत ही कम मामलों में होगा। जिससे कि आपकी वर्डप्रेस की वेबसाइट काफी तेज हो जाएगी।
अब आपको अपने चौथे वेब सर्वर को लोड बैलेंसर के रूप में कंफीग्रेशन करना है। इसके लिए आप SSH की मदद से अपने चौथे वर्चुअल प्राइवेट सरवर की टर्मिनल पर आ जाए। यहां पर भी आपको पहले अपने वर्चुअल प्राइवेट सर्वर को अपग्रेड और अपडेट करने की जरूरत है। एक बार फिर से आपको अपने नए वर्चुअल प्राइवेट सर्वर पर यह दो कमांड डाल कर के अपडेट और अपग्रेड करना होगा।
sudo apt update
sudo apt upgrade
फिर आपको अपने चौथे वर्चुअल प्राइवेट सर्वर पर Nginx वेब सर्वर को इंस्टॉल करने की जरूरत है। इसके लिए आप नीचे देगा कमांड को अपने टर्मिनल पर चलाएंगे।
apt-get install nginx -y
फिर अपने वर्चुअल प्राइवेट सर्वर पर nginx वेब सर्वर को चालू और उसके स्टेटस को जांच करने की जरूरत है। इसके लिए आप अपने टर्मिनल पर यह कमांड डालेंगे।
systemctl start nginx
systemctl enable nginx
इसके बाद आपको लोड बैलेंसर पर एक वर्चुअल होस्ट बनाने की जरूरत है। इसके लिए आप एक नया वर्चुअल होस्ट बनाएंगे और उसमें नीचे दिए गए लाइनों को कॉपी पेस्ट करेंगे। यहां पर लाल रंग से लिखी गई लाइनों को आपको अपने आईपी एड्रेस के साथ में बदलना होगा।
nano /etc/nginx/conf.d/loadbalancer.conf
इस फाइल को अपने आईपी एड्रेस के साथ में बदल कर के आप सेव कर ले। अब आपने अपने लोड बैलेंसर को प्रोक्सी सर्वर के आगे सेट अप कर लिया है। अब सारे रिक्वेस्ट यूजर द्वारा आपके लोड बैलेंसर पर पहले आएंगे और उसी के बाद आपके आपके प्रोक्सी सर्वर और वर्डप्रेस की मुख्य सर्वर पर फॉरवर्ड होंगे। अगर आप चाहते हैं कि आप अपने लोड बैलेंसर पर SSL CERTIFICATE इंस्टॉल करना चाहते हैं तो इसकी विधि हम नीचे दे रहे हैं। इसमें आप let’s encrypt certificate को इंस्टॉल करेंगे जो कि अपने आप रिनुअल भी हो जाएगी।
Setup let’s script SSL certificate – एसएसएल सर्टिफिकेट को अपने लोड बैलेंसर पर इंस्टॉल करना
इसके लिए आप अपने टर्मिनल पर या कमांड चलाइए। इसमें आप certbot की सहायता से अपने लोड बैलेंसर पर लेटइंक्रिप्ट सर्टिफिकेट को इंस्टॉल करेंगे।
sudo snap install --classic certbot
SSL certificate, issues करने के लिए आप अपने टर्मिनल पर यह कमांड डालेंगे तो एसएसएल सर्टिफिकेट आपके लोड बैलेंसर पर इंस्टॉल हो जाएगी।
sudo certbot --nginx -d your_domain -d your_domain
लोड बैलेंसर पर एसएसएल सर्टिफिकेट ऑटोमेटिक रिनुअल हो रहा है यह नहीं यह जानने के लिए आप नीचे दिए गए कमांड को अपने टर्मिनल पर डालेंगे, अगर किसी भी तरह की कोई गड़बड़ी नहीं आती है तो आप ने सफलतापूर्वक अपने लोड बैलेंसर पर एसएसएल सर्टिफिकेट को इंस्टॉल कर लिया है। ध्यान रखें कि आप अपने डोमेन नाम को अपने लोड बैलेंसर के आईपी एड्रेस के साथ पॉइंट करना ना भूले।
sudo certbot renew --dry-run
बधाई हो आपने सब चीजें अच्छी तरह से कंफीग्रेशन कर ली है। आपने सफलतापूर्वक अपने वर्डप्रेस के web-server को दो प्रोक्सी वेब सर्वर एक लोड बैलेंसर के साथ पूरी तरह से स्थापित कर लिया है।
निष्कर्ष
आज के हमारे इस लेख से आपने क्या सीखा? आज के हमारे इस लेख में हमने आप सभी लोगों को इस बारे में जानकारी दी है कि आप किस तरह से Setup Load blancer Nignx – अपनी वेबसाइट की स्पीड बढ़ाएं? इस टुटोरिअल के जरिए हमने आप सभी लोगों को यह भी सिखाया कि आप किस तरह से अपने वर्डप्रेस वेबसाइट के साथ रिवर्स प्रोक्सी सर्वर को कंफीग्रेशन कर सकते हैं। साथ में हमने यह भी बताया कि आप लोड बैलेंसर को किस तरह से कंफीग्रर करेंगे।
इसके बावजूद भी अगर आपको किसी भी तरह की कोई दिक्कत आती है तो आप हमें कमेंट बॉक्स में कमेंट करके पूछ सकते हैं। हम यह कोशिश करेंगे कि हम आपके सारे सवालों का जवाब दे सके।